seat-select-wechat (微信小程序版)
座位图体系项目导航
- 移动端 seat-select
- 微信小程序 seat-select-wechat
- 后台控制端 seat-select-controller
- 数据接口端 seat-select-api
- 座位JSON结构解析
点个Star呗
if this project is useful to you 😄 , Please star this project~
如果这个项目对你有帮助 😄 请点个star吧~
请使用微信扫描二维码查看demo

此次项目是基于vue编写的类似淘票票和猫眼的电影
移动端锁座页面,经过超过百个影厅的测试,其中包含功能
- 座位图生成
- 座位预览图生成
- 座位
留空检测- 座位智能选择
最优座位算法- 自适应影厅大小
- 座位图左侧导航栏的过道检测
- 普通座位的选择逻辑
- 情侣座位的选择逻辑
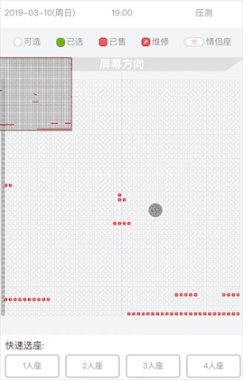
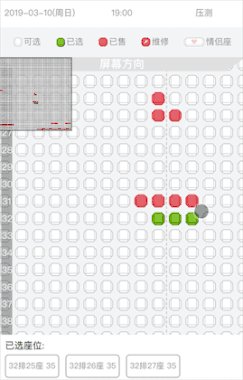
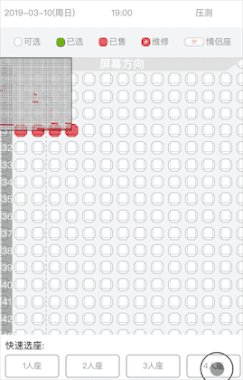
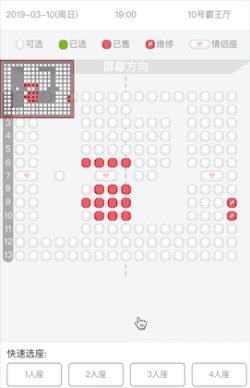
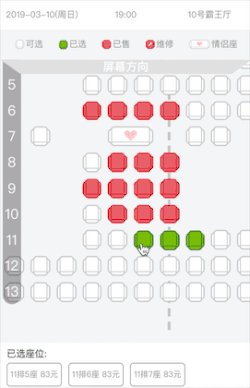
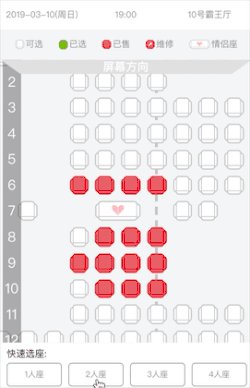
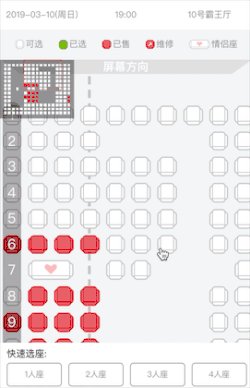
项目截图

赞助者名单
首先特别感谢赞助者的所有朋友们,真的特别感谢!(所有贡献者列表请在此处)
点击此处展开查看赞助最多的几位朋友
- *磊 (KaelLuo) (¥6.66)
- *磊 (涅槃) (¥100)
- *升平 (¥8.88)
- 随影sky (¥66.6)
智能选座示例
以下为多个影厅的智能选座gif图演示



智能选座示例
以下为空位检测逻辑gif图演示

目录结构
1 | . |
如何导入项目
- 下载好代码(别忘了点star哦~)
- 使用微信开发者工具选导入项目,appid选择测试id
讨论
欢迎加群讨论: 3544395 (最近有小伙伴反应搜不到群,还有我这边接不到审核)
如果搜不到的情况 加作者的个人qq 424115114
其他项目
最近开发了一个垃圾分类的小程序 需要的朋友可以关注以下~

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 Sola's Blog
评论