使用vue编写猫眼、淘票票、美团的智能选座移动客户端
1. 前言
- 由于公司需要实现h5端的购票平台,我也是第一次接触vue,所以想留点学习记录下来,不过写着写着发现很难找到体验比较好的选座开源项目,所以干脆一口气写完了一整套,包括后端录入数据,接口和前端展示,以供大家一起讨论完善,项目已经完成,如果觉得有帮助,麻烦给我点个star?
- 地址 :
github
https://github.com/zenghao0219/seat-select
https://github.com/zenghao0219/seat-select-controller
gitee(码云)
https://gitee.com/xollipop/seat-select
https://gitee.com/xollipop/seat-select-controller
2. 项目介绍

3. 座位项目导航
- 移动端 seat-select
- 后台控制端 seat-select-controller
- 数据接口端 seat-select-api
- 微信小程序 seat-select-wechat
- 座位JSON结构解析
4. 移动端 seat-select
- 座位图生成
- 座位预览图生成
- 座位
留空检测- 座位智能选择
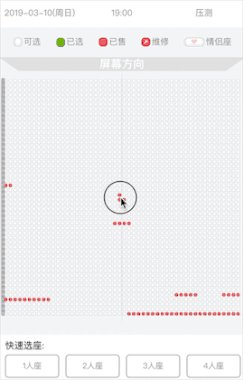
最优座位算法- 自适应影厅大小
- 座位图左侧导航栏的过道检测
- 普通座位的选择逻辑
- 情侣座位的选择逻辑
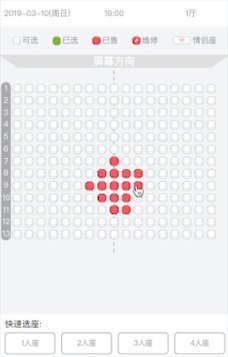
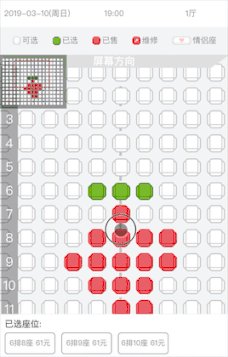
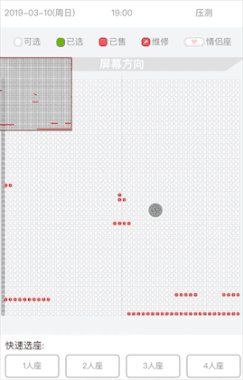
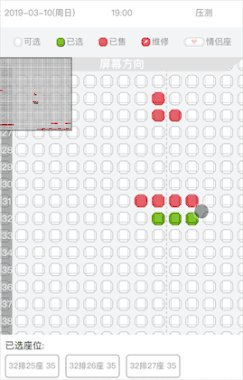
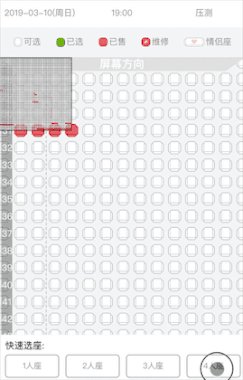
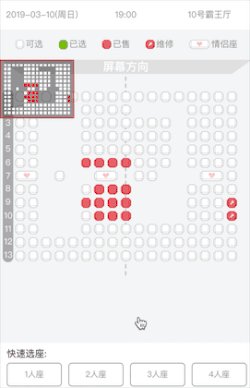
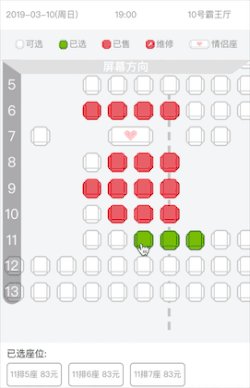
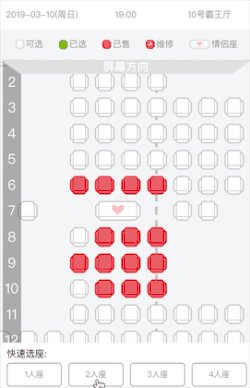
5.项目截图
微信小程序版本 请使用微信扫描二维码查看demo

以下是H5版本

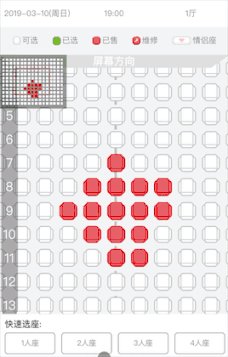
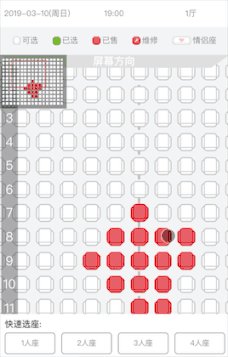
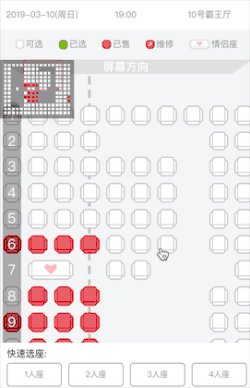
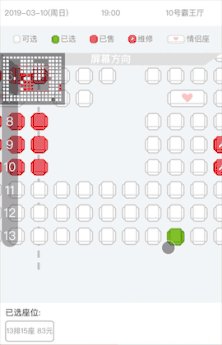
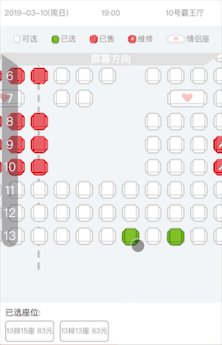
6. 智能选座示例
以下为多个影厅的智能选座gif图演示



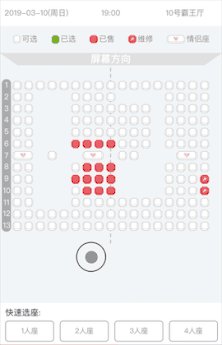
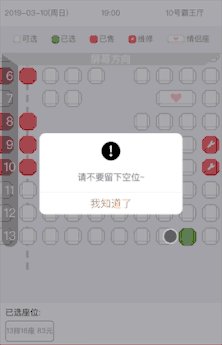
7. 空位检测示例
以下为空位检测逻辑gif图演示

8. 项目依赖组件
该项目引用到的外部常用组件
9. 目录结构
1 | .public |
10. 讨论
欢迎加群讨论: 3544395
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 Sola's Blog
评论